以前からごみばこいんでは、コンソールにようこそメッセージを出していました。
Chrome Devtools のドキュメントを見ると console.log の詳細が書かれています。
診断とコンソールへのログ出力 | Web | Google Developers
ドキュメントには CSS プロパティが利用できるとあるのですが、なぜかこれまでは色とサイズが変えられる程度だと思っていました。試すと text-shadow が出来たり border が出来たりと、様々なプロパティが効くようです。
var properties1 = [
'font-size: 8em;',
'color: white;',
'padding: 5px;',
'background: linear-gradient(red, orange, yellow, green, aqua, blue, violet);',
'text-shadow: white 0 0 15px;'
];
var properties2 = [
'font-size: 8em;',
'color: #222;',
'text-shadow: white 0 0 3px;',
'margin-left: calc(-15em - 6px);',
];
console.log(
'%cうぇるかむとぅーごみばこいん!%cうぇるかむとぅーごみばこいん!',
properties1.join(''),
properties2.join('')
);
いくつかプロパティを試してみたのですが display だったり float だったり position 、 top や left あたりは無効化されているようです。。
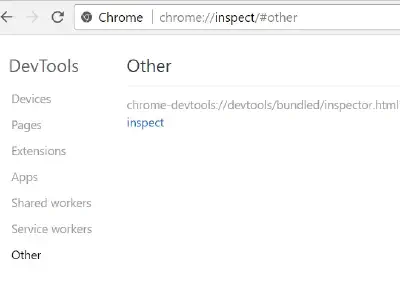
で。実は Inspector を使うと、ここも HTML/JS/CSS で構成されていることがわかります。 Inspector は URL バーに chrome://inspect/ と入力するとアクセス出来ます。その中でも Other の項目を見ると Developer Tools について Inspect することができます。

DevTools の DevTools ができるなんてちょっと不思議な光景ですねw

こうやって console.log した結果を眺めてみると %c で指定したものは span タグの style 属性に入っています。 これでは :beforeなどのセレクタが使えなかったり、階層構造が持てないのでアニメーションしたりなどなども出来ないです。先にあった使えないプロパティのところもあるので、凝ったことをするのはできなさそうですねー。残念。