目次
PWA Roadshow Tokyo 2017 という PWA についていろいろ説明したり、コードを弄ったり、未来を感じたりするイベントに参加してきたログ的なもの。
イベント応募
Google Developers Japan のブログを見ていたら、たまたまイベントやるよ!を見かける。
Google Developers Japan: Progressive Web Apps Roadshow Tokyo 2017 を開催します
PWA という単語をぼちぼち聞いてはいて、てっきり Web サイトがアプリ化できる!というものだと思っていたものの、それ以上はまったくしらなかったので、せっかくだから勉強してみよう!と Google 主催のイベントに応募したのがきっかけ。
イベントページはここ。 Progressive Web Apps Roadshow Tokyo 2017 | ホーム
イベントページ自体は日本語なものの、セッションが英語だったりちょこちょこと文言が英語で若干不安になるが、それはまあそれとして、英語の勉強にもいいでしょう、と気合を入れて応募した。定員200名に入るのかどうかわからなかったが、後日参加できるよ!のメールが来てホッとしたことを覚えている。
受付~会場入り
平日だったので、ギョムをおやすみさせてもらっていった。 Google 東京オフィスはたぶん初めて…、前に何かのイベントでいったことあるかも?六本木ヒルズ、森タワーにそのオフィスを構える。
東京 〒106-6126 東京都港区 六本木 6-10-1 六本木ヒルズ森タワー 電話: +81-3-6384-9000
日比谷線六本木駅からもそう遠くない。 1 番の出口を目指すと到着する。
通常、森タワーに部外者が入るには、対応する LL または UL にある受付の人に名刺を見せたりが必要だが、今回は多くの人が訪れることもあってか LL にイベント用の受付が設置されていた。受付の方にメールで来ていた参加証を見せる。参加者の名前をリストにしているようで、来た人欄に丸がつけられた。
会場は 27 階…(だったと思う)で C ホールからエレベーターで行く。
会場はプレゼンホールのようになっていて、足元に電源あり、 27? くらいのモニター 9 枚による巨大なスクリーン、後方席には上にもディスプレイ、そしてゆったりとした座席、さらには後ろに通訳ブース、とすごく整っていた会場だった。
窓、明かりは壁際のスイッチでオンオフできるよう。壁一面が真っ白でスクリーン周辺は黒なっていて、見やすかった。

話し声が聞こえたところによると、このスペースはわりかしできたばかりで、このイベントが初めての通訳ありだったり大規模にやったり、人柱てきなものになっていたそう。
ちなみに Google のゲスト用の無線 LAN アクセスポイントの SSID は GoogleGuest でパスワード無しだった。よく見ると GoogleGuestLegacy みたいなものもあって、無線 LAN ルータを刷新でもしたのかな?なんて思ってた。
いろいろセッションメモ
ずらーーーーっとして、見にくい点は申し訳ない。整えるとちょっとつらみが。。
キーノート: Progressive Web Apps: What, Why and How
- Ajax で Web は変わった
- Google Maps で革命が、ズーム、スクロール、自動読み込み
- 2014年にモバイルとデスクトップの利用率が入れ替わる
- モバイルでは 87% のユーザがアプリ体験を重視している、通知やホームスクリーン
- ユーザの時間はよく使うアプリ 3 つにおおよそ集約する
- 新規インストールもなかなか起こらない
- モバイルにおいて)アプリは体験、可能性、将来性が高い一方で多くにリーチすることは難しい
- モバイルにおいて)Web は逆にリーチできるが体験がアプリほど高くない
- PWA でそれを解決していきたい
- PWA はユーザエクスペリエンス向上のため、エンドユーザのための仕事をすること
- PWA で新しいことを多数学ぶ必要はない
- いままでのことを応用、よりよくするだけ
- FIRE = Fast Integrated Reliable Engaging の観点で価値を生み出していく
- Fast: 動作を軽快に、パフォーマンスを良く
- Integrated: ネイティブアプリと同じような OS と融合したユーザ体験を
- Reliable: 通信が途切れてもよいような Web 、信頼性を高く
- Engaging: ユーザ体験、Web サイトの価値向上
- こういったものに Service Worker が必要不可欠
- ブラウザとサーバ、ネットワーク通信との間にはまり、オフライン機能の提供をすることもできる
- PWA は Progressive(段階的) である
- Web で作ったアプリケーションをデスクトップでもモバイルでも
- モバイルは端末、環境がさまざまなので、フィーチャーディテクションを使い、段階的に機能・体験を提供しよう
- PWA はどんどん広まっている
- Twitter, LANCOME, Lyfy, Nikkei, Rakuten, suumo, travago, CNET, CNN, forbes, …
セッション1: Integrated Experiences
- FIRE の 2つめ
- web と OS がより連携し、よりよい体験を
- 80% のユーザがモバイルのホーム画面上でアプリを移動している
- 利便性や見た目を重視する
- web ページのショートカットをホーム画面に置くことはいままでもできていた
- 設置するにあたってメニュー操作が必要、ブラウザが立ち上がる、オフラインで見れないといったエクスペリエンスの問題があった
- WebApp Manifest で解決する
- ウェブアプリ マニフェスト | Web | Google Developers
- 見た目上はほぼアプリになり、どんなアイコンか、起動画面をどうするかを設定できる
- ブラウザによって実装がことなるが、自動でサジェストしてくれる
- Chrome の場合は次の通り
- WebApp Manifest が正しく書かれている
- アプリ名、144px のアイコン、 URL
- 要するにアプリっぽく見えるためのプロパティが必須
- Offline Support with Service Worker
- ネットワークがなくても動作する、という信頼がないとだめ
- Engaged User
- スパムアプリでないことを Chrome がチェックしている
- 基準は明確に決まっておらず、様子を見ながらころころ変わっている
- 「たまたまアクセスがあったときにサジェストを出す」ではない
- こうしたややこしいことがあるのは FIRE を約束するため
- WebApp Manifest が正しく書かれている
- Chrome の場合は次の通り
- Web Payments
- モバイルの CVR は デスクトップ比で 66% 低い
- 購買には支払情報、届け先などをフォーム上で入力が必要
- モバイルで入力するのは面倒なので、離脱率が高いように見える
- そのフォームが面倒なことに対して Autofill がすでにある
- 最適なフォームの作成 | Web | Google Developers
- ブラウザはフィールドの属性値と並びで判断している
- zipcode は国際的なのでわかるが yubin は判断できない
- うまく動かないケース多いハズなので、正しく autocomplete 属性を設定すること
- 新しい属性を入れるので元々のコードを汚すことがない
- すべての Web サイトに対して、お金を払うことについて一貫したユーザ体験を提供することが Web Payments の目的
- 支払い方法、配送先を決められる
- Android Pay など支払い専用アプリケーションを利用することもできる
- 複数指定して、対応している支払いするものだけ表示される
- 指定された生情報が JS に渡される
- Android Pay など支払い専用アプリケーションを利用することもできる
- お金を支払う処理まで行うものではなく、決済と配送先の入力を簡易的にするためのもの
- クロスブラウザ、クロスプラットフォーム、オープンなエコシステム
- 支払い方法、配送先を決められる
- Autofill は古いブラウザでも問題がないので積極的に利用していくとよい
- フィーチャーディテクションを行い Web Payments も利用していくとユーザ体験が向上する
- Web Payments はまだまだ発展する余地があるので、デベロッパーからの意見を取り入れていきたい
- モバイルの CVR は デスクトップ比で 66% 低い
- 他にも OS と融合していく機能・体験はある
- Media Session, Media Capture, Casting Support, …
- PWA として他のアプリと同じように振る舞うための API
セッション 2: Reliable Experiences
- Web だから、ネットワークがどうであれ、アプリのように振る舞うことでユーザビリティを上げる
- アプリはオフラインでも動く
- 地下鉄では移動して接続が切れたりする、勝手が悪い
- 新高校では電波が立っているが通信がうまくできなかったりする
- 世界では 60% のユーザが 2G 回線を利用して、 3 秒待つと 53% が離脱している
- Service Worker で解決していく
- ローカルプロキシとして動作する、データのキャッシュを行える
- 常に動いているわけではなく、必要なときに動作する
- ブラウザが閉じていても通知を受信したらワーカーが起動する、など
- App like lifecycle
- 登録、インストールが必要
- ユーザは何が起こっているのか知る必要は無く、裏で静かに動く
- ローカルプロキシとしては 2 回目の読み込みから動くようになる
- 初回の読み込みは登録とインストールだけ
- 2 回目以降でワーカ0のアップデートを確認し、動いていく
- キャッシュやリクエスト、ネットワーク状況をコントロールできる
- キャッシュ戦略をいくつか紹介
- キャッシュを見て、なければネットワークへレスポンス
- 更新ができないので、あまり変わらないようなものにオススメ
- ネットワークを見て、なければキャッシュを見る
- ネットワークが繋がりにくいと待たされるが、キャッシュ更新は可能
- キャッシュとネットワークの同時リクエスト
- キャッシュがあれば利用
- ネットワークが来たらキャッシュ更新し、データ反映
- キャッシュ→ネットワーク→キャッシュ
- ネットワークが繋がらないので何かコンテンツを提供することができる
- ユーザの離脱を回避する可能性がある
- キャッシュを見て、なければネットワークへレスポンス
- キャッシュはアプリケーションの性質によってベストな方法が変わる
- キャッシュ戦略をいくつか紹介
- Service Worker のためのツールセット
- DevTools は有効に使える
- 困ったときは Clear Storage を実行するとおおよそ解決する
- workbox
- Welcome to Workbox
- キャッシュ戦略のコードを簡単に記述することができる
- DevTools は有効に使える
セッション 3: Engaging Experiences
- Material Design が PWA でも活用できる
- Google としてアプリ向けではあるが、モバイルのユーザ体験を向上するために Web も同じように考えるべき
- 同様にして iOS Human Interface Guidelines も見るべき
- プッシュ通知
- タイムリーに正確で意味のある必要な情報を通知することがよい通知
- x) 飛行機の離陸時間が変わりました!
- o) 登場予定の xx 便の離陸時間が 13:00 から 14:00 に変更になりました
- PWA におけるプッシュ通知では Web Push プロトコルを利用する
- まずクライアントサイドで、ユーザの許可、サブスクライブ、サーバ送信
- サーバサイドで Web Push プロトコルを利用してメッセージ送信
- プッシュサービスがメッセージ配信を行い、中身を見ることはできない
- クライアントの Service Worker によってイベントが発行され、メッセージ処理を行うことができる
- メッセージはパブリックキーとプライベートキーを使って暗号化される
- ユーザ許可を得る際に、二重の仕組みにすると許可されやすい
- 設定画面やアプリケーションのダイアログとして “許可する” を表示
- その後にブラウザ側の許可を出す
- さらに通知される情報を設定できるとよい
- 設定画面やアプリケーションのダイアログとして “許可する” を表示
- Service Worker のイベントが発行した時、適切なアイコンやボタン、画像などを設置するとよい
- アクションへの設定もできるので、ユーザ体験を考えて実施していく
- タイムリーに正確で意味のある必要な情報を通知することがよい通知
セッション 4: Secure Experiences
- HTTPS は Identity, Confidentiality, Integrity のため
- サイトは誰なのか保証する
- クライアント / サーバ の機密性
- 改ざん防止
- しかし導入にあたって Unimportant, Perf, Cost, Maintenance の問題がある
- Unimportant
- HTTPS って本当にいる?
- HTTPS によってコンテンツの改ざんが防止される
- PWA で利用するパワフルな API の利用に HTTPS が前提になっている
- Service Worker, App Cache, Push Notification, …
- ユーザエクスペリエンスを提供するためにもまずは入れたほうがよい
- Perf
- HTTP 通信に比べて HTTPS はハンドシェイクなどの影響でちょっと遅い
- Strict-Transport-Security ヘッダによってリダイレクトする通信を不要にできる
- TLS False Start によってコンテンツのダウンロード開始を早められる
- HTTPS になることで HTTP/2 が利用できる
- 1コネクションで複数のファイルを並列ダウンロードができる
- weather.com では)接続確立まで 50ms 遅くなったがリソース通信が 250ms 早くなった
- Cost
- 証明書
- sslmate が比較的安くオススメ
- SSLMate - Buy SSL certs from the command line
- 一番安いもので年間 16 ドル
- Let’s Encrypt を使うなら無料で利用できる
- いずれも CLI から管理することができる
- sslmate が比較的安くオススメ
- Search Ranking
- クローラからは HTTP と HTTPS の 2 つの違うサイトがある認識がされる
- HTTPS に移動したなら HTTP からは 301 転送をしてほしい
- HTTPS のサイトでは canonical を設定して欲しい
- 証明書
- Maintenance
- HTTPS にすることで 3rd party のリソースも HTTPS にシないといけない
- 広告系もおおよそ HTTPS になりつつある
- リファラが失われるので Referrer Policy を設定する必要がある
- HTTPS にすることで 3rd party のリソースも HTTPS にシないといけない
- Unimportant
セッション 5: Tooling - Lighthouse and Beyond
- Chrome DevTools を開いたときの Audit というタブが Lighthouse と呼ばれている
- Lighthouse によるウェブアプリの監査 | Web | Google Developers
- Lighthouse には CLI ツールもあって Node.js で動かすことができる
- 1 分ほどかけて、ページリロードを含めた指標のチェックを行い、点数化してくれる
- 例として React を使った SPA を PWA 対応をしていってみる
- Lighthouse を実行した結果をベースラインとして、施策をしていき点数の上下を見ていく
- 実行した際にチェックリストがでるので、これにしがたって順番に対応をしていくとよい
- iOS や Safari の対応のために、サーバサイドレンダリングを行う
- Lighthouse でもそれによってパフォーマンス、モバイル対応の評価が向上する
- PWA に向けてキャッシュをする際、App Shell + Dynamic Content という考え方を組むとよい
- App Shell モデル | Web | Google Developers
- アプリケーションのガワ、全体感を作る部分が App Shell で、これをキャッシュする
- ネットワークが有効なら、コンテンツを更新していく
- 更新したコンテンツをキャッシュするとファーストビューが素早く見れる
- WebApp Manifest を入れることで “ホーム画面に追加” ができるようになるが、これは DevTools で確認できる
- DevTools 内にリンクがあり、これを推すと “ホームに追加” サジェストを出すことができる
- このようにして PWA 対応を進めていくとよい
コードラボ
- コードラボに必要なソース、説明などはここからいける
- この時間は、ここまで話を見て、聞いて、学んできたことを各自で自由にお試しください、という時間
- せっかく作っている人たちがいるので、相談・議論したりするのが推奨されている
- 通訳さんもいるのでドシドシ聞いていこう!
- とにかく自由な時間
- せっかく作っている人たちがいるので、相談・議論したりするのが推奨されている
- 聞こえた話
- PWA に SPA は仕様としても個人的には必須ではない
- SPA は敷居が高い
- SPA にせずともリソースをキャッシュすればスピードアップすることは十分に可能
- Cache Storage が更新されないバグがある
- 6-12 週間くらいで FIX されていく動きあり
- 1 サイトに複数の Service Worker がいることも可能
- ただし管理上の危険が伴う、ワーカーを分ける必要はないのでは?
- PWA に SPA は仕様としても個人的には必須ではない
- 作業メモ
- まずは “はじめてのプログレッシブウェブアプリ” をやってみる
- 時間があれば、ごみばこいんのトップページを PWA 対応してみたい
- gomiba.co.in ではなく、ローカル環境で、ちょっとやってみる程度
- importScripts という関数はワーカー内で利用できるグローバルなもの
- WorkerGlobalScope.importScripts() - Web API インターフェイス | MDN
- import 構文みたいなもので、別のスクリプトを読み込むことができる
- そもそも Service Worker は Web Worker のうちの 1 つ
- リセットするときは Clear Storage + タブを閉じる + タブを再度開く ことが大事そう
- Service Worker のコードがいつアップグレードされるのかわかっていない感
- コードラボの資料の手順が丁寧なのでそれを見るとよい
- とりあえずやってみたい!というひとはググって “やってみたったwwww” みたいな記事は見なくていい
- ただしいきなり色々な単語がでてきて、そこへの説明はあまりないので、辞書を 1 つずつ倒していく
- ごみばこいんの PWA 対応に取り掛かる
- workbox をオススメしていたので、これを使ってみる
- とりあえずビルドなしでも利用はできるが CLI ツールとしての利用になるので Node.js は必要
- workbox.prod.js が読み込めれば利用できるので、そのソースだけ持ってくればよい
- CDN は無さそう? → Q&A
- 外部リソース、CDN のキャッシュはできない?
- workbox に生成してもらったコードは静的ファイルのみのキャッシュ
- そのコードをそのまま使う分には CDN のキャッシュはできない
- PWA 対応がちゃんと動くか確認するのに実機を使うようにするとちょっと面倒
- USB つないで実機の Service Worker をリセットしたりする必要がある
- デスクトップでも “ホームに追加” 的な動きはあるので、これを試して良ければ実機確認が良さそう
- デスクトップにショートカットが置かれる
- アプリっぽい見た目になるまではサクっとできる
- Webview を埋め込む、いわゆるガワネイティブみたいなものは PWA 対応をすることで不要になりそう
- ただし未経験がゆえにぼちぼちとハマるところはあるので、コレで実際に動かしているプロダクトに入れるのは慎重にやりたい
- workbox をオススメしていたので、これを使ってみる
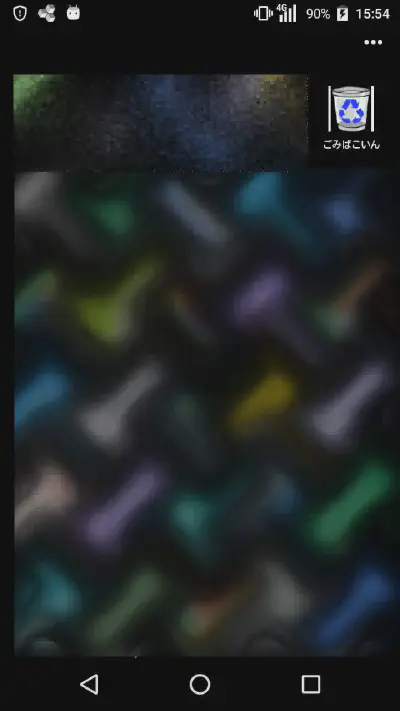
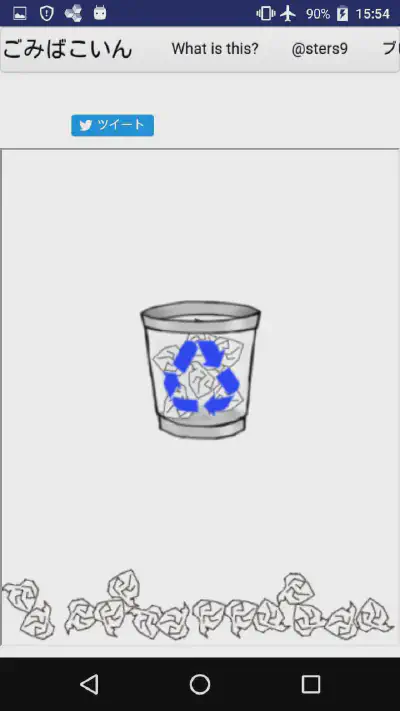
実際にできたものがこれ。




WebApp Manifest を入れ、 Service Worker によるオフラインサポートをしたら、ホームに追加が出来るようになり、ごみばこいんのトップページをアプリのように表示することができた。アイコンを適当に引き伸ばしたら白い余白が出来てしまったが…。
セッション 6: AMP
- PWA における早くしよう!はキャッシュをして 2 回目から早くしよう!
- AMP はそもそも最初から早くしよう!
- モバイルの平均読み込み時間は 19 秒。 77% が 10 秒以上かかっている
- 初回読み込みリクエストが 214 もある
- 半分は広告
- 早くしようとすると UX がよいが マネタイズが難しい
- AMP のモチベーション
- 遅い読み込み、スクロールできない、読み込みにおけるレイアウト崩れを解消する
- AMP HTML + AMP JS + AMP Cache
- AMP HTML
- 広告はサポートしているアドネットのみ、認められないものは設置できない
- 画像などのリソースなども指定された方法のみ有効
- AMP JS
- 遅延読み込みやサイズ指定を自動、または制約によって行う
- AMP Cache
- 正しく AMP 対応されていればクローラがやってきてキャッシュする
- CDN 的なもので、各地にエッジサーバがあり、通信路も最適化される
- エッジサーバはクローズではあるが、 Web の世界中で最適な対応になるまで時間かかるので、先に作った
- 元ページはどうであれエッジサーバは HTTP/2 で通信できる
- AMP HTML
- AMP + PWA
- amp-install-serviceworker を利用すると Service Worker の登録ができる
- AMP から遷移先のページをキャッシュすることができるので、常に早い Web 体験をすることができる
- 大きく 3 つの方法が取れる
- AMP as PWA
- AMP そのものを PWA で扱う
- AMP ページで Service Worker を登録し、遷移先に必要な AppShell をキャッシュする
- 例) Learn AMP by Example
- AMP to PWA
- AMP から PWA にうまく遷移する
- 動的なサイトなら有効、ただし手間がかかる
- AMP in PWA
- PWA に AMP を埋め込む
- AMP HTML を持っておく
- AMP ページにはそれをそのまま出す
- PWA ページにはコンテンツとして埋め込む
- iframe では遅いので Shadow DOM で解決する必要がある
- PWA に AMP を埋め込む
- AMP as PWA
クロージング
- PWA が伝わったと思う
- プログレッシブエンハンスメントなので、段階的に、できるところから、ユーザエクスペリエンスのために対応していこう
- 紹介できなかったところで、面白いものがまだまだある
- Credential Management API
- Web VR
- Web Assembly
- Silent Push
Q&A
- Q) 新フローに対して慣れが必要だけどチェックアウトのフロー簡略化も対象か
- Payment Request API の中で住所や支払い情報を入れる
- 今まで複数のページに渡ってやっていたのがまとまる
- サイトによって色々なパターンがあるので、一概にどうこうする、とはいえない
- 個別に相談・提案します
- Payment Request API の中で住所や支払い情報を入れる
- Q) “ホーム画面に追加” を追加モジュールでできるか
- 今後でやっていきたい
- 議論としては右往左往しているような状況
- Q) PWA は何を指しているのか
- 答えはマーケティング用語であり、バズワード
- 優れたユーザ体験を高速でエンゲージメントがあって…。これがPWAだ!というものはない
- Lighthouse がチェックする指標が一番近い
- Q) 通知の登録、削除、登録のフローは可能か
- パーミッションを外した場合、ask、になっているなら許可を求める。
- ブロックなら終了。何もできない
- PWA.locks にはよいリスティングはある、誰でも登録できるが微妙なものもある
- パーミッションを外した場合、ask、になっているなら許可を求める。
- Q) モバイルのペイメント CVR の数字はどこのもの?
- 社内の調査 PDF
- ドイツ銀行の有料のもの
- Q) CVR はフォームが悪いか、Web 体験が悪いか
- フォームの途中でドロップすることが多いようにミメル
- Q) Server Push はキャッシュ関係なく送るか?
- その通り
- Service Worker からはどうするか知ることはない
- クッキーを使ってどういうキャッシュを持っているか確認する、という対策はできる
- いい案があればコミュニティに挙げてみて
- Q) Push 通知の許可に 2 度目のチャンスはない。ホームに追加も同じ?
- 14 日後まででない。無視ではなくしない、にした場合 3 ヶ月後まででない
- PWA コア機能を作ってるチームが UX やユーザリサーチをしているので変わる可能性はある
- Q) PWA はアンインストールがあるか、キャッシュは誰が度のタイミングで責任を持つか
- Android 、他のアプリと同じようにアンインストールすればクリアする、ストレージのクリアも同じ
- ユーザとしてはサービスワーカーを処理するのはむずかしい
- clear-site-data というヘッダーがあって、シグナルも増えている
- quota を使って容量制限を設ける、ということも可能
- Q) Service Woker スクリプトを CDN に置けるか?
- できるが、やらないほうがいい
- 重要なコンポーネントになるので、常に最新のバージョンを見れるようにしたほうがいい
- ServiceWorker自体がキャッシュされるとこまっちゃう
- CDN の必要性が薄まる
- 必要なときにサーバにアクセスする。クライアントにキャッシュできる
- Q) CDN のキャッシュはできるか?
- クロスオリジンはキャッシュできる、がうまくいかないかも
- Service Worker から fetch してキャッシュすることはできるが inspect できない
- Q) Payment Request API でポイントから一部支払うことはできるか
- マイナスを入れることでできる
- UI の調整は今後も考えてない、声が多ければ仕様に増える可能性がある
- Q) Service Worker がキャッシュするとリクエストは出るか?
- リクエストが出る
- AMP by Example を見てみるとよい
- Q) 広告に対して行っているサポート
- 遅延ロードがあるくらいで特にない
- AMP フォーマットで広告を書くと、広告が AMP になるので CVR 問題は少ないはず
- PWA については普通のページになるので特にない
- Web だからユーザがオンラインで振る舞うので問題ない
- オフラインならネイティブアプリの真似をすればいい
- Q) しばらく Web to App の流れだったが App to Webが来るか?
- Web とネイティブが近づいている。相互に機能が出入りして融合しつつある
- ニュース、プッシュ通知が有効なので新規なら PWA でいいのでは?いまのアプリが順調ならアプリでもいい
- PWA だからうまくいく!というわけではない、ユーザリサーチしていこう
- Q) PWA に向いているライブラリ
- 普通の Web なので、自由に、使いやすいものを選ぶとおい
- Q) mBasS などあるが Push 通知をどうするか
- 何かを推奨するわけでなく、標準のプロトコルを使うとよい
- Q) ブラウザキャッシュと Service Worker キャッシュの違い
- Service Worker キャッシュは明示的に今ここに欲しい、ができる
- ブラウザキャッシュは来たらキャッシュするよ、という程度
- Q) push 通知許可ダイアログ表示について、intervention でブロックするなどは検討してる?
- (話を聞いてなくてメモできなかった。。。)
- Q) クライアントに PWA を提案する一言キーワード
- ベストなエクスペリエンスを提供します
- ユーザを考えるべき
- ネイティブアプリみたいな Web
- それがベストなマーケティング
- Q) PWA の分析は GA で可能か
- はい、ガイドもあるので参考にしてね
- workbox の中に analytics もあるので、オフライン中の動作をトラックして次にオンラインのときに送れる
- Q) PWA のネイティブの今後。ネイティブ不要?
- 常両方必要、どちらがいてよい、ということはない
- Google でも仲良くやっている
- よい体験のためにどちらの利点も考えていくべき
- Q) ネイティブアプリと比べたバッテリー消費
- とくにない
- ネットワークアクティビティをあまり行わないようにしたほうがバッテリーが落ち着く
- Service Worker でキャッシュするとリクエストがへってよい
- 動画など GPU アクセラレーションをするなどなるとネイティブがつよい
- Q) Service Worker v2 の中で面白いものは?
- バックグラウンドシンク
- オフライン中に起こったアクションをオンラインになったら送出できる
- サイレントプッシュ
- ストリーム
- バックグラウンドシンク
- Q) Service Worker はアプリ開発者向け?ライブラリにオフライン機能を追加するようなユースケースは考えられているか?
- ライブラリが持っているサービスワーカーのコードとマージする必要がある
- 基本的には 1 つのサイトに 1 つのサービスワーカー
- インポートや複数走らせるが議論されている
- そのあたりのベストプラクティスが特にない、よいエコシステム成熟してない
- Q) iOS は使えない機能があると思うが PWA でどうしたらよいか
- まずよいエクスペリエンスをデスクトップ・モバイルで作って、よりよくしていくだけ
- iOS だからやらない、とかっていう話ではない
- フィーチャーがサポートされたときに有効になっていく
- プログレッシブエンハンスメントしていく
- まずよいエクスペリエンスをデスクトップ・モバイルで作って、よりよくしていくだけ
- Q) 他のベンダーとの連携アイオニックとか
- Polymer でも一緒にやっていてので一緒に進めている
- ブラウザベンダとも Chrome サミットでパネルディスカッションやセッションを進めている
- Google だけでなく全体で進めている
そのほかの情報とか
参加者に関しては、ゲーム系会社の方がいたり、 SEO や広告を取り扱うメディア系の方がいたり、エンジニアだったり Web 担当者だったり、いやもう PWA やってて~な人もいたようだった。何ができてどう活かしていけるのか、 アプリと PWA 、 AMP と PWA 、これからの Web 、興味関心が高いように思えた。
今回のイベントのスライドはここにある。(ルートが Google Developer Groups になっているので公開してよいものだろう)
Twitter のまとめはここ
ほかの参加したよ!ブログはここ(リストの更新予定はない)
- Progressive Web Apps Roadshow Tokyo 2017に参加してきたよ! - 青魔道士SEのブログ
- シンプルだけどパワフル、PWAのホーム画面アイコン追加 #PWATokyo | 海外SEO情報ブログ
おわりに
今回のイベントを通して PWA について深まったが、 Google の人たちは終始、 Progressive Enhancement だ、と言っていたのが印象的だった。 PWA それ自体は別に Web をアプリ化するような技術そのものもでもなく、プッシュ通知を送れるような技術でもない。複数の Web Standard な API を組み合わせ、モバイルにおけるユーザ体験をより良くしていこう、というものだと認識した。
コードラボの時間で Push 通知や Payment Request API も試してみたかったが、時間が足りなかったのでそのうちやってみたい。デファクトスタンダードみたいなものがない、 W3C で通った API をやることになるだろうので、実プロダクトに入れづらいところだが、そこはプログレッシブにやれたらいいな。
無料で、ランチもついて、きれいな会場で、丸一日めっちゃ楽しかった。 Google さんありがとうございました!